MARRIOTT RESIDENCES
A visually rich and immersive window into the largest and most diverse selection of branded residences.


PROJECT OVERVIEW
Marriott International Residences is a website that exists between the Marriott master brand, the sub-brands (such as St Regis or W-Hotels), and the branded development websites. Its main purpose is to educate, facilitate inquiries and encourage cross-brand exploration around the Branded Residence’s products.
Prospective purchasers and developers use this site as a source of information, to understand what a Branded Residence offering is and the point of difference compared to competitor brands. Additionally, they will learn how being within Marriott’s ecosystem can be beneficial to them as a customer or development partner.
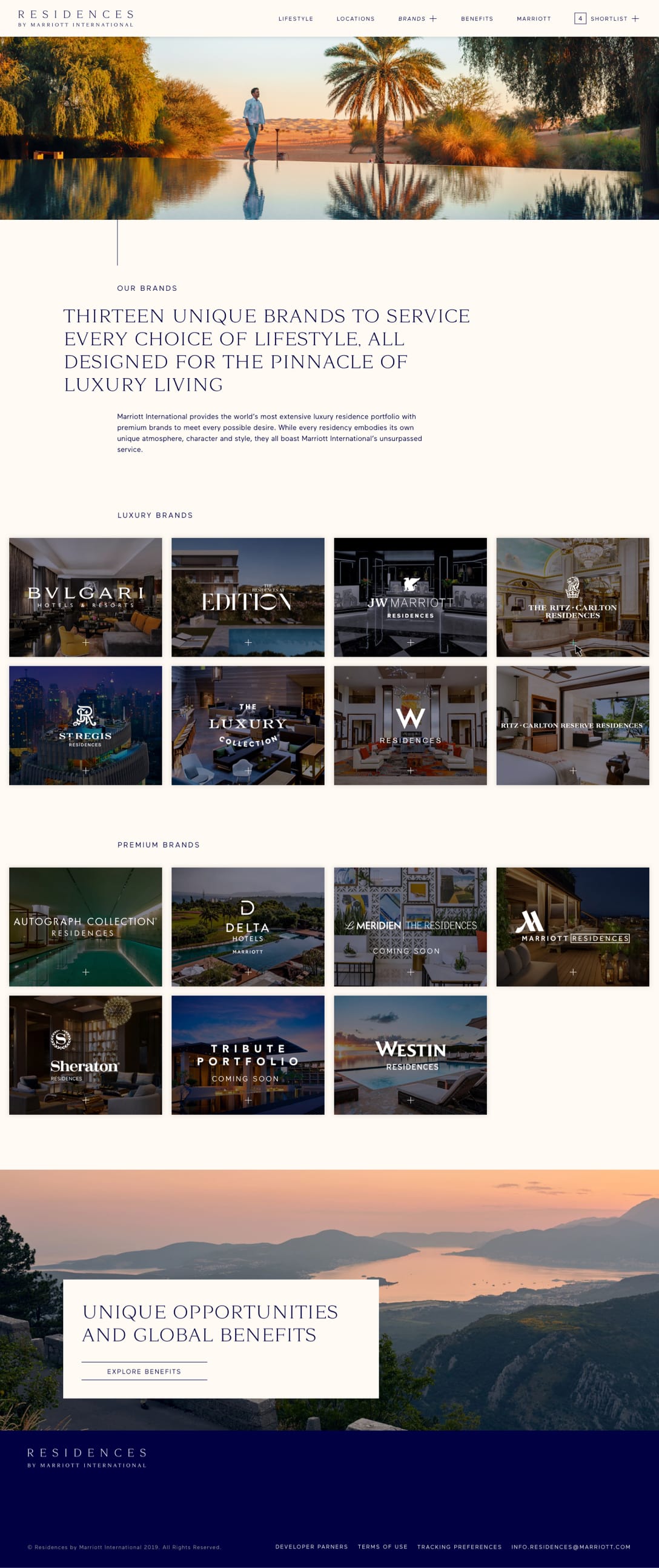
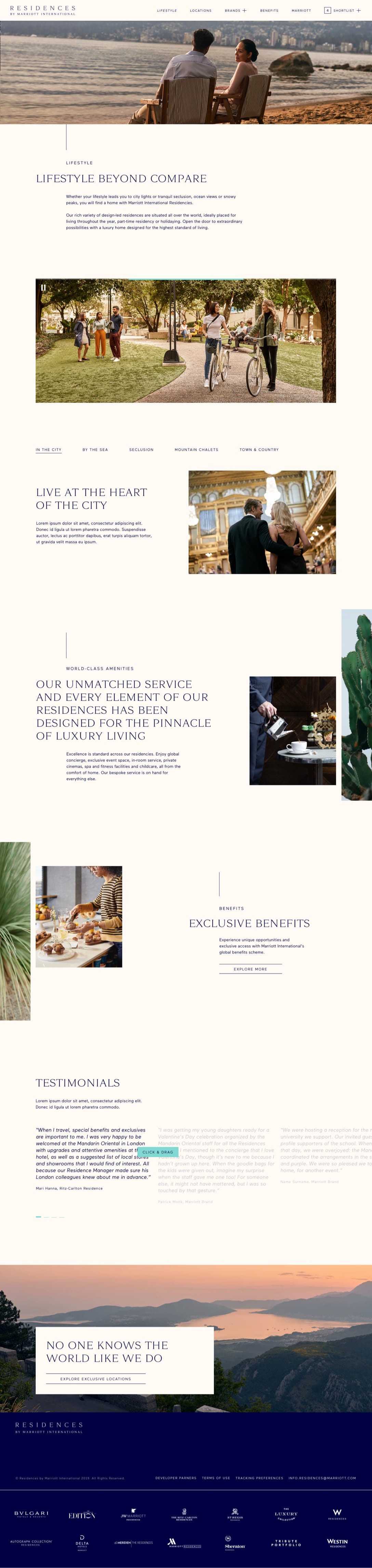
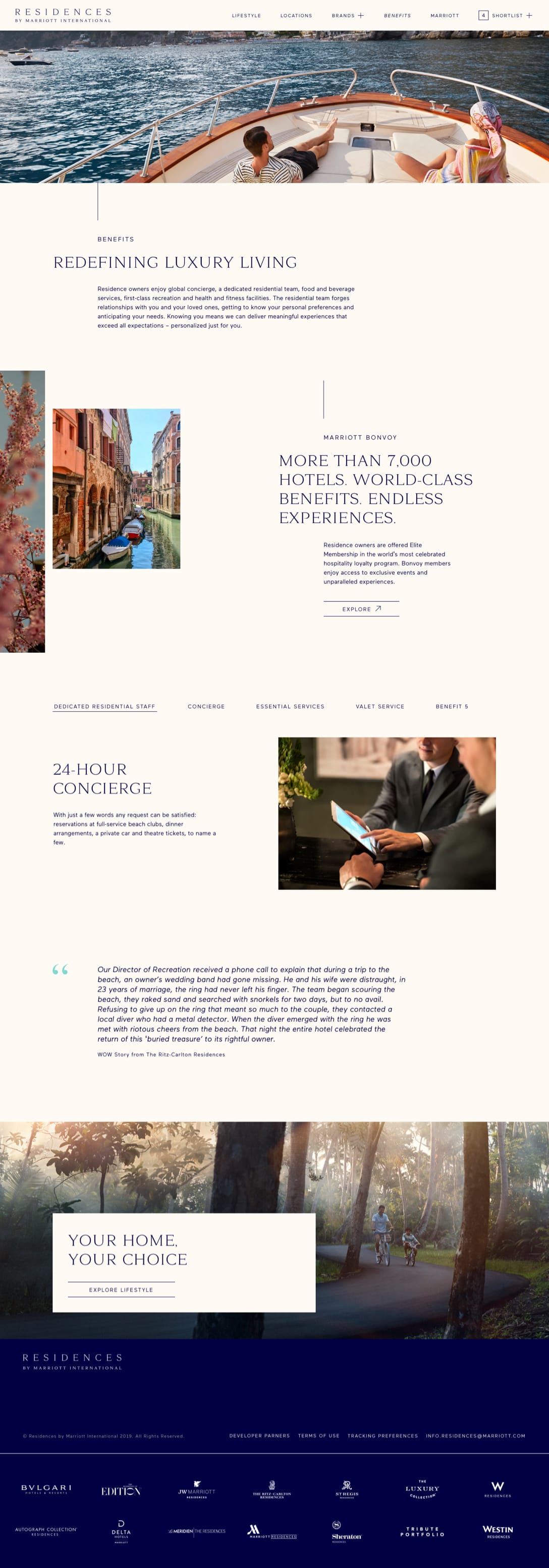
Within this website, our aim was to create a well-positioned experience, which unites the brands to leave a lasting impression of Marriott as the provider of Branded Residences.
AGENCY
Wordsearch (contract)
MY RESPONSIBILITIES
UX and UI, Briefing Developers and Testing
Tools
Sketch, Marvel, Principle, ImageOptim, Trello, GatherContent
Laying the foundation
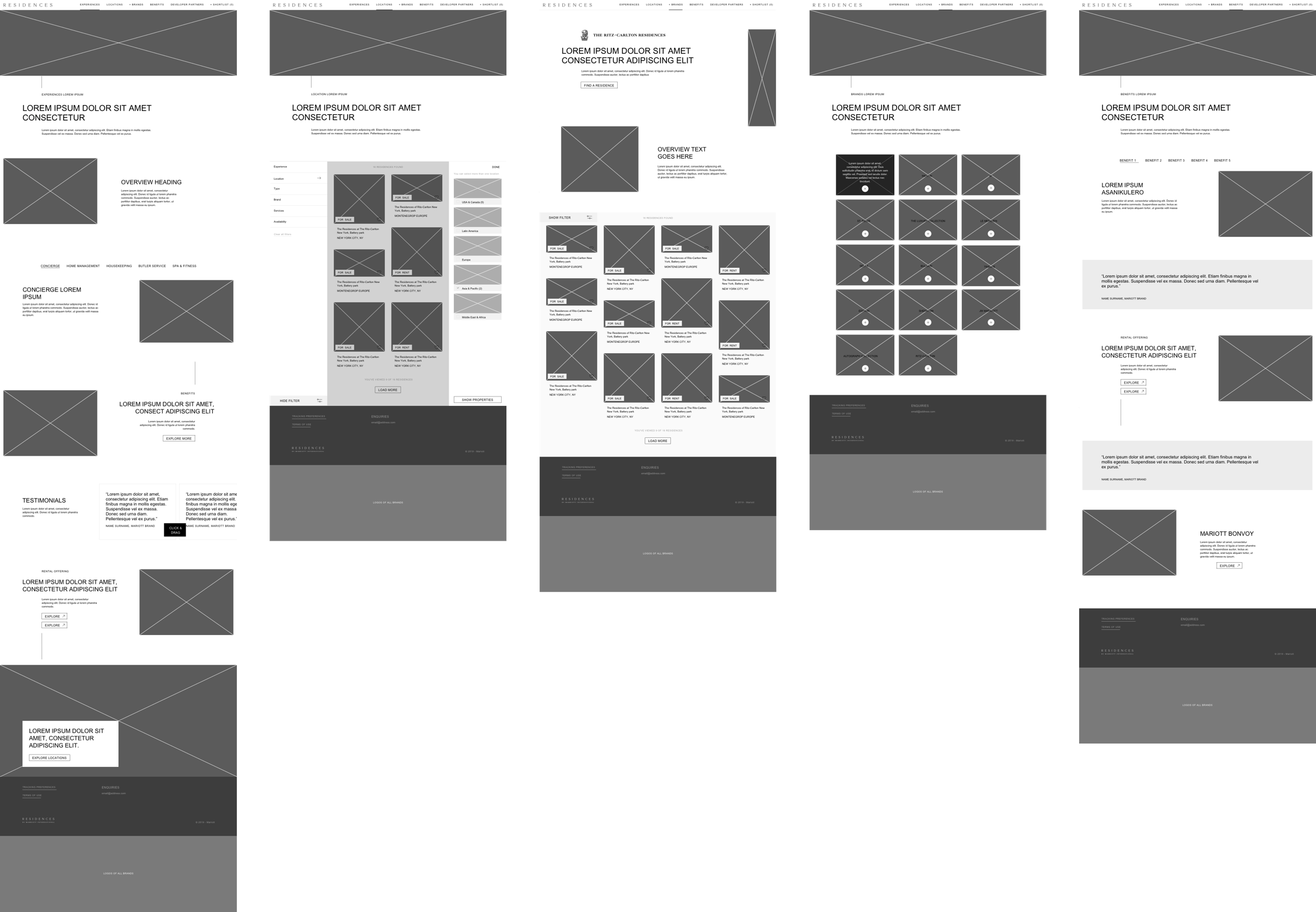
MID-FIDELITY WIREFRAMES
We had a list of screens to cover all scenarios, so I started to do grayscale wireframes to detail out the flows.
PROTOTYPING
I made a mid-fidelity prototype in Marvel for desktop and mobile to test the idea with users and fix the problems in the early stage.
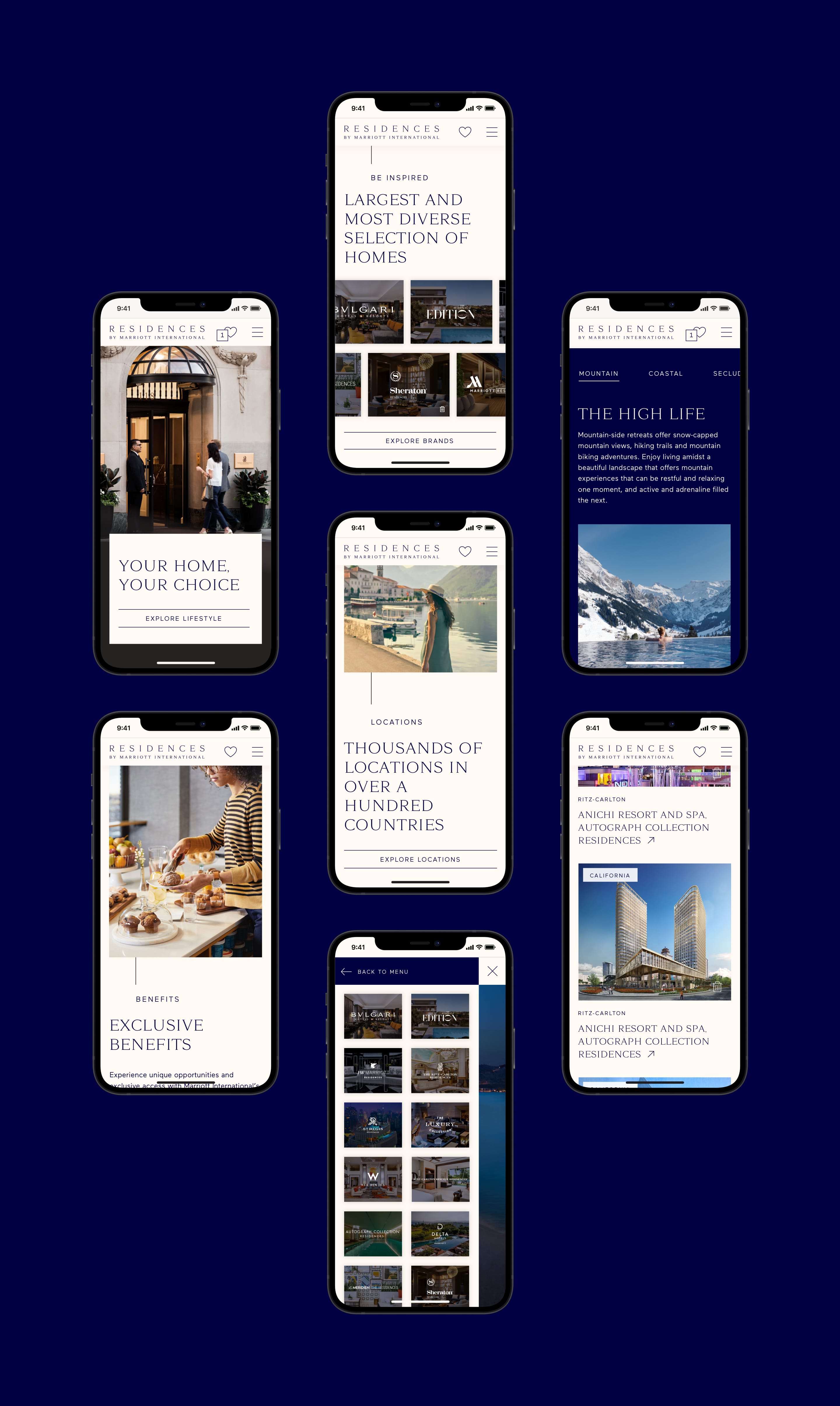
MOBILE
Given the range of brands and demographics within the Marriott Group, the age range is potentially as broad as the early 20s to 60/70s. This means device usage will probably sit equally across desktop and mobile.

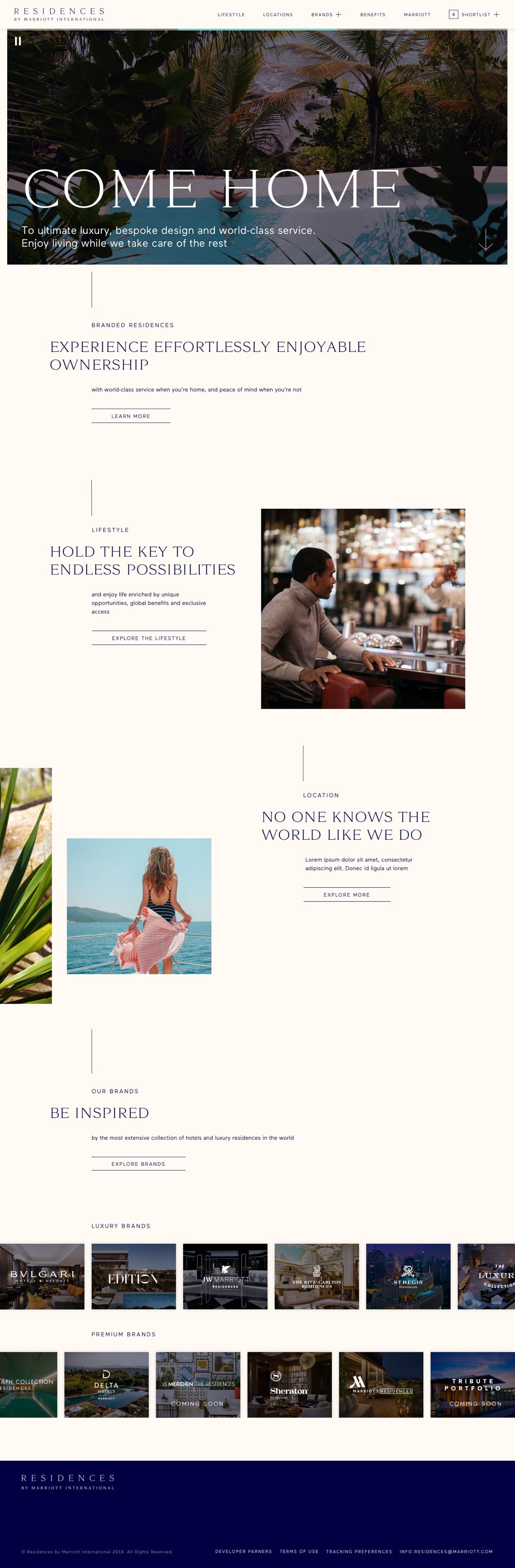
UI STYLE GUIDE
Creating a style guide following the brand guidelines containing colors, typography, buttons, and grids.

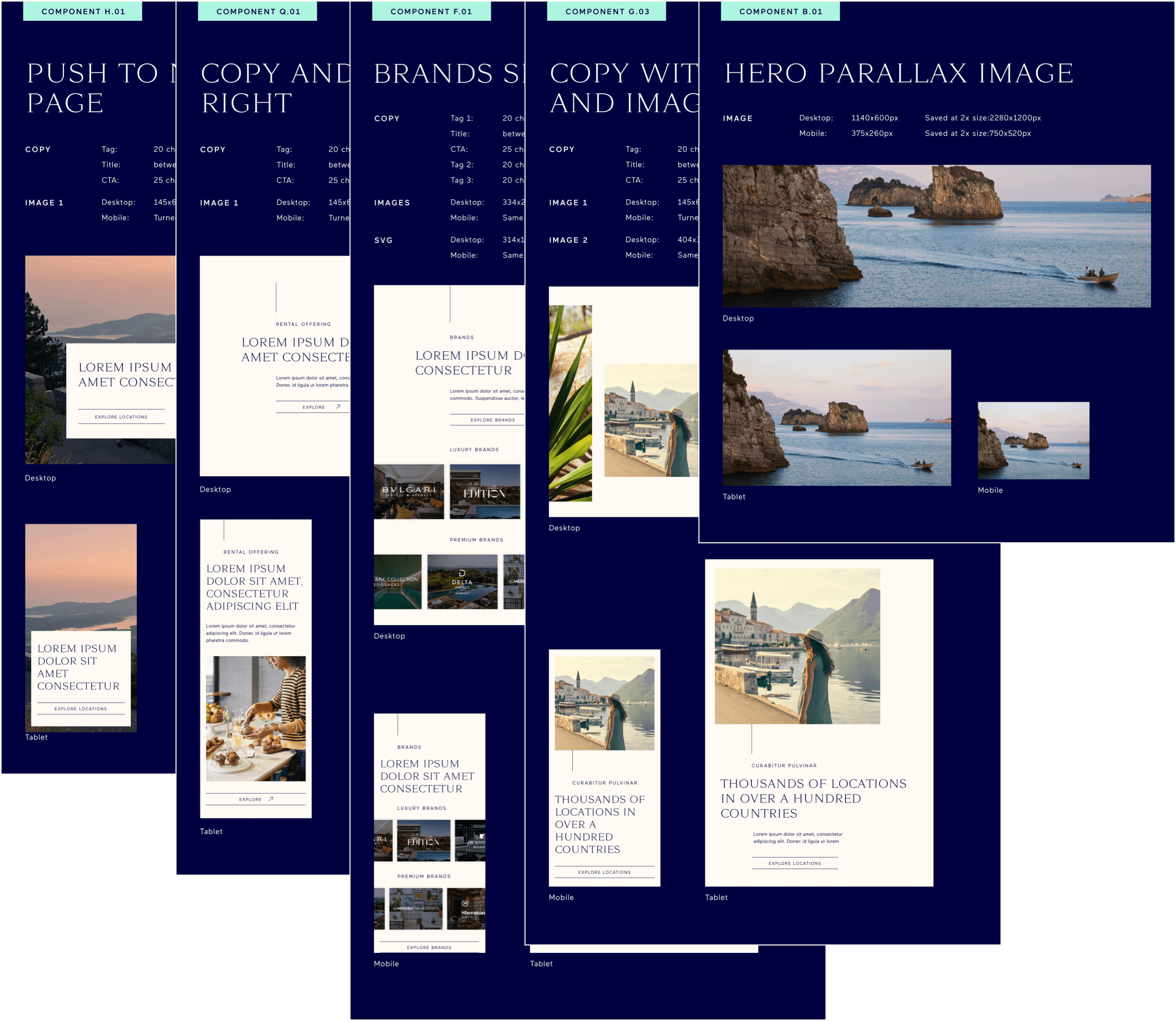
Components library with guidelines
Designed the site around well-considered reusable components. Also created components guideline with character counts, image sizes, etc., for future reference.




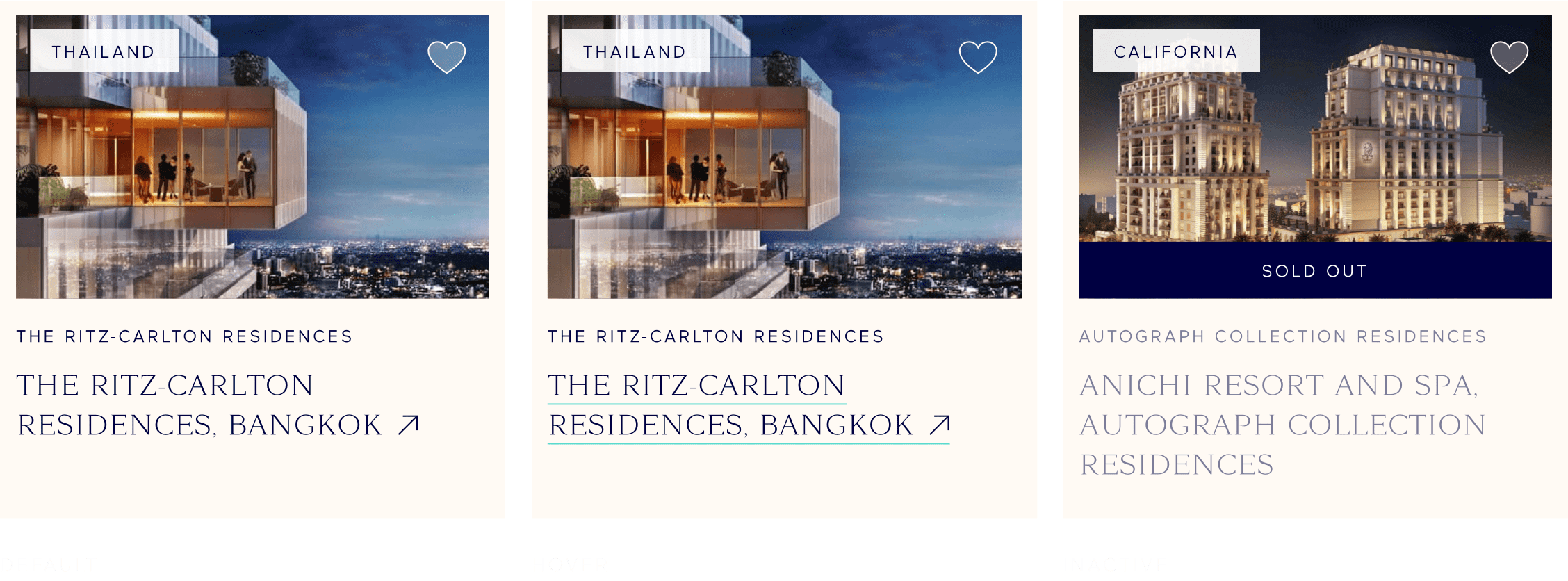
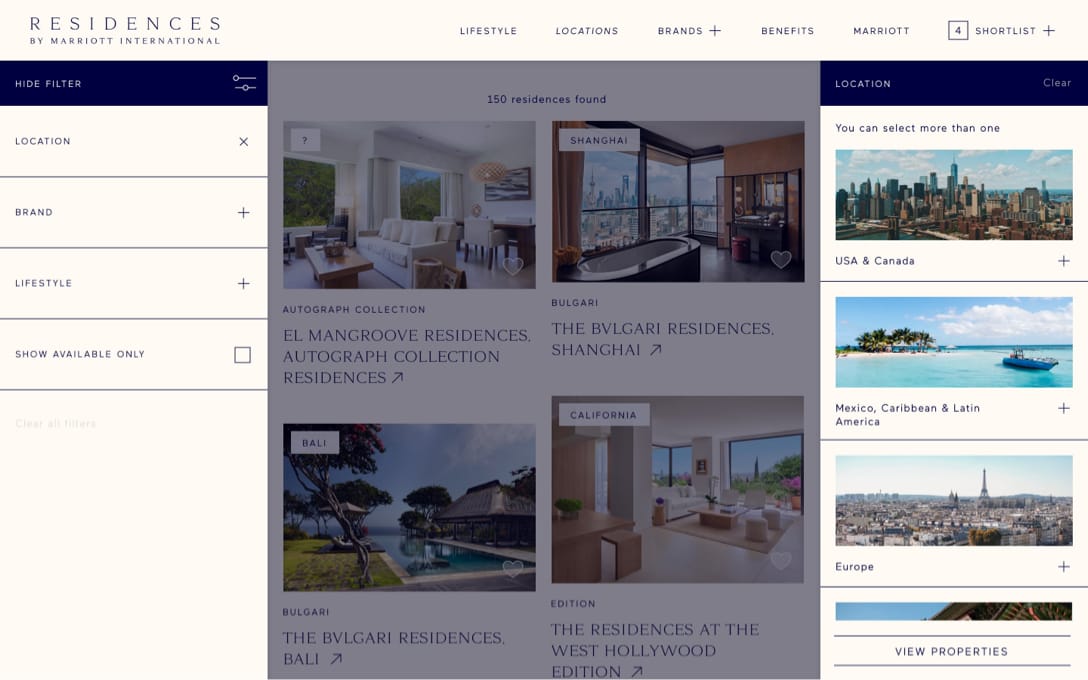
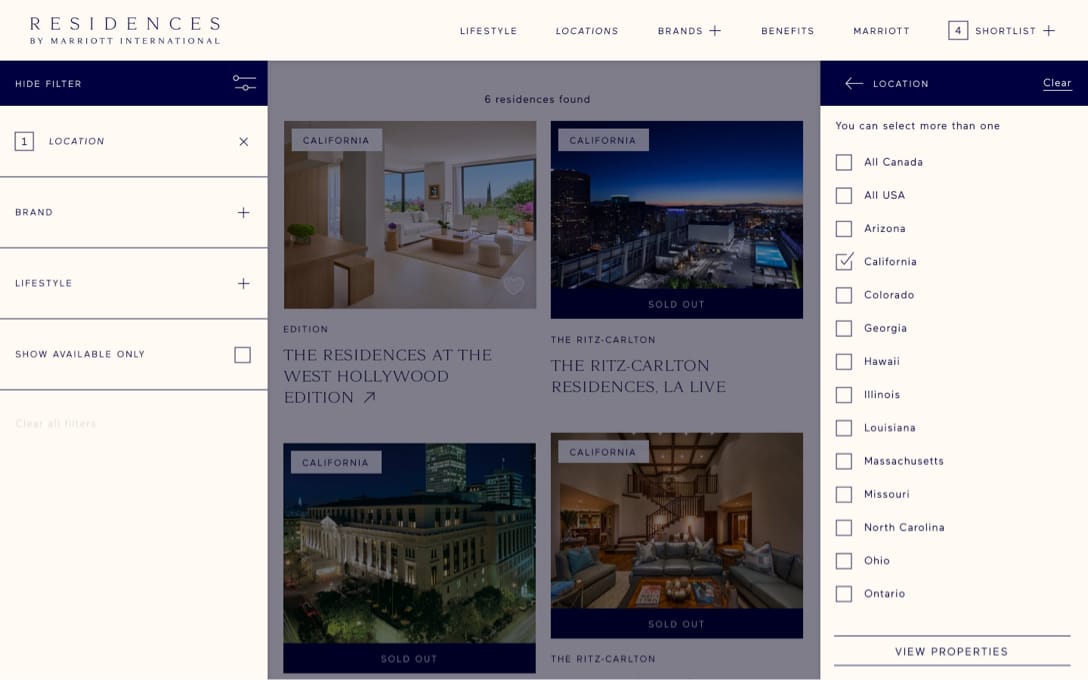
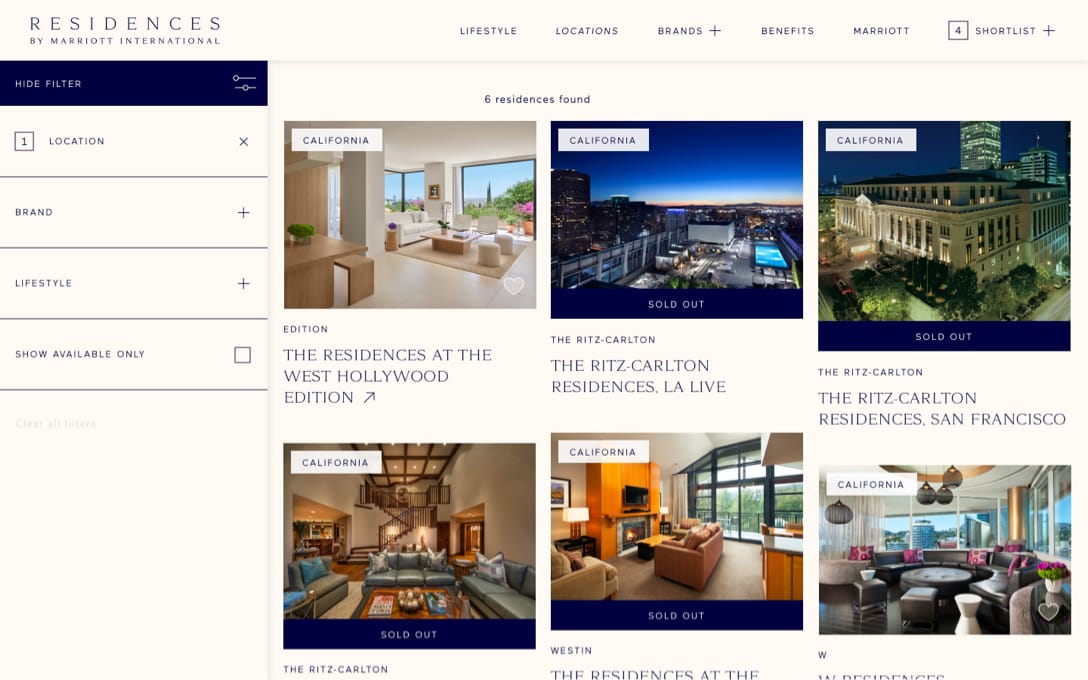
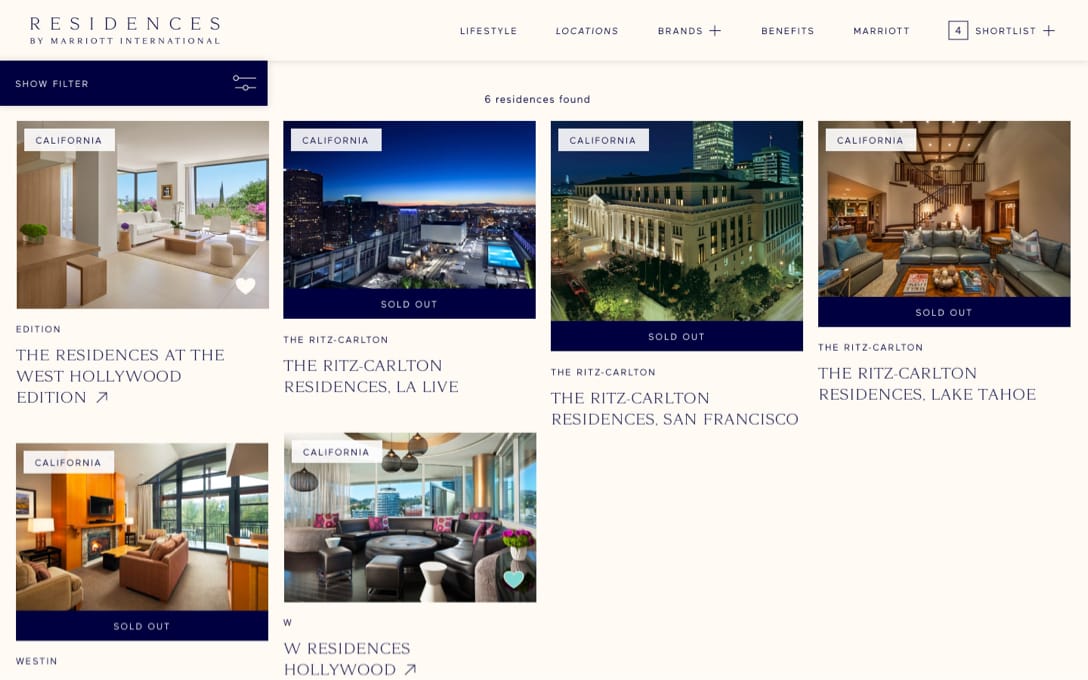
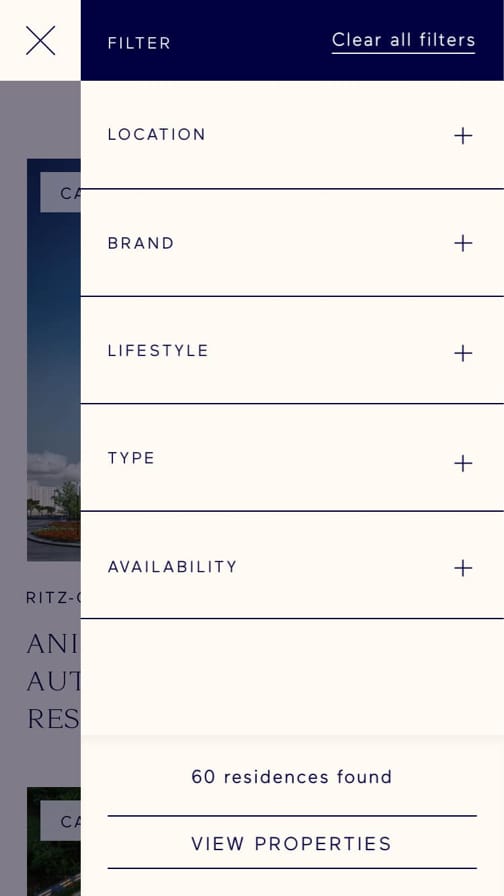
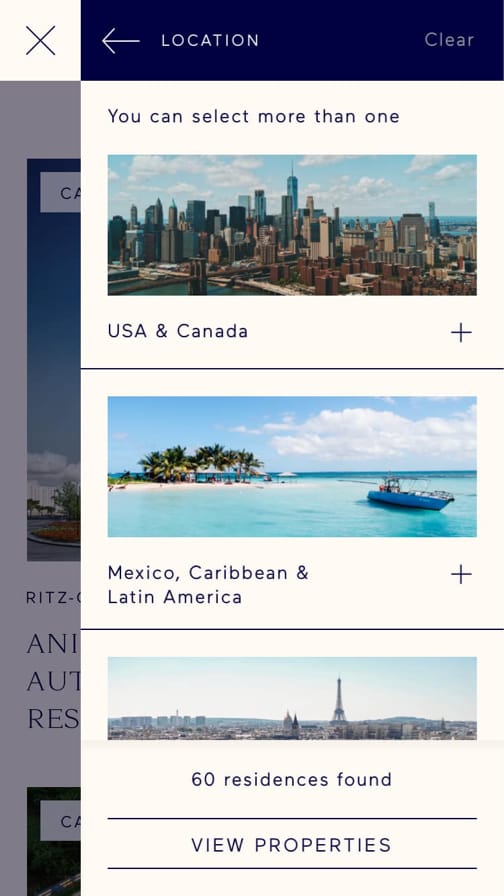
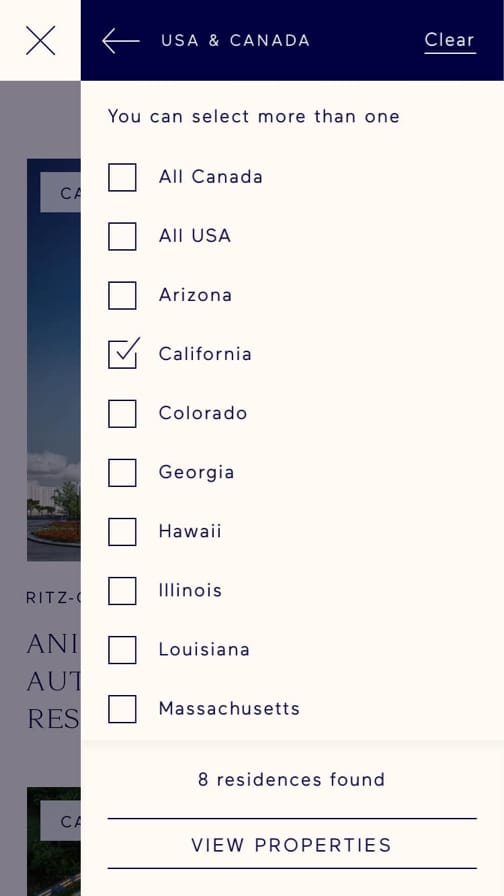
FILTERED SEARCH
You can search properties based on location, brand and lifestyle. You can hide the filter to maximise the viewport on all devices.








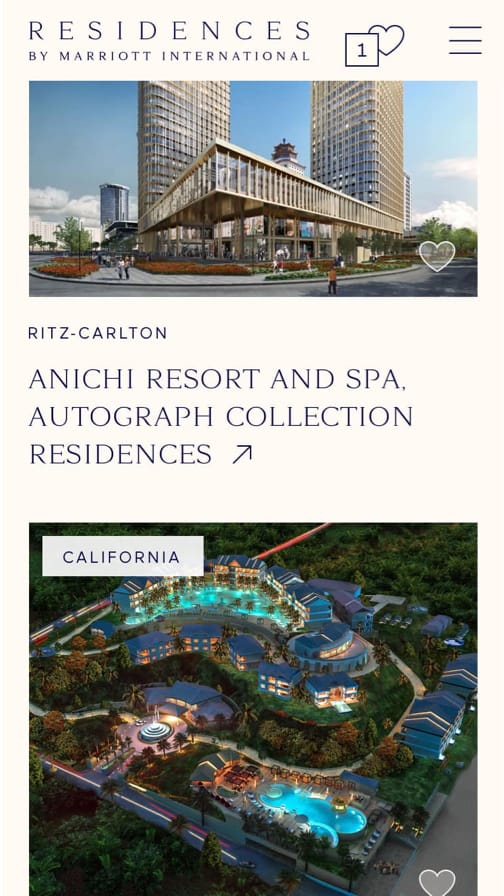
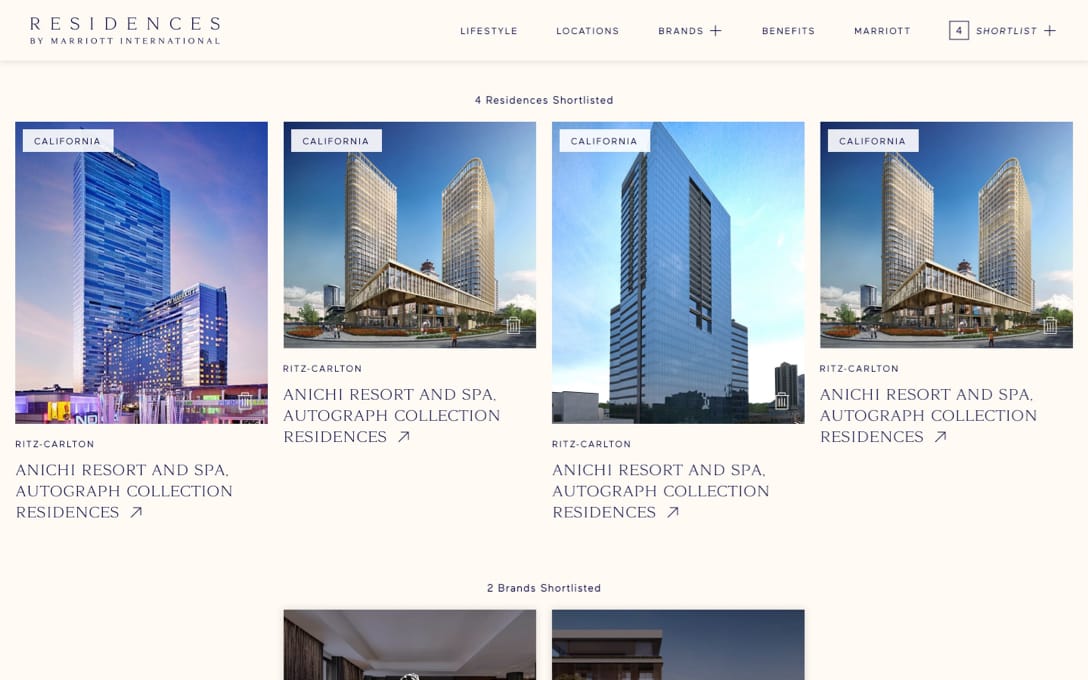
SHORTLIST
You can shortlist residences without having an account but not having to worry about losing the list when you close the browser as long as you use the same browser (cookie-based).
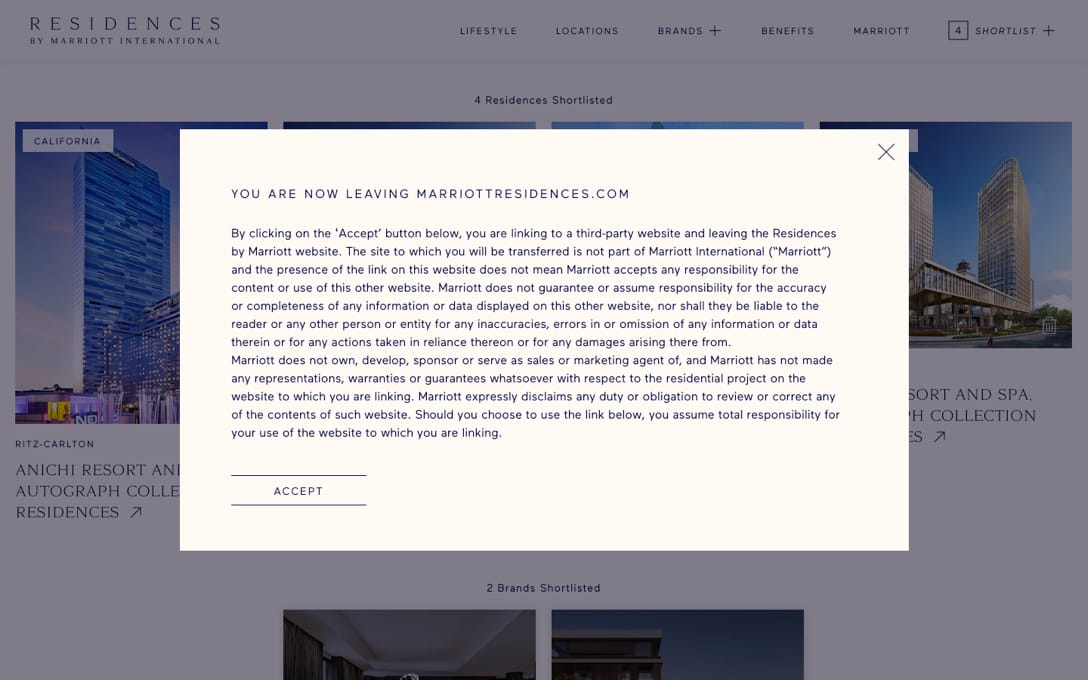
When clicking on the property, it gives you a notification that you are leaving the site. A dedicated property website will open up in a new tab.







Handover for developers
EXPORT AND COMPRESS ASSETS
I uploaded all final pages to Marvel with handoff switched on for developers. Additionally, I always export svgs and jpg files, rename them for SEO purposes and compress them for web optimization.
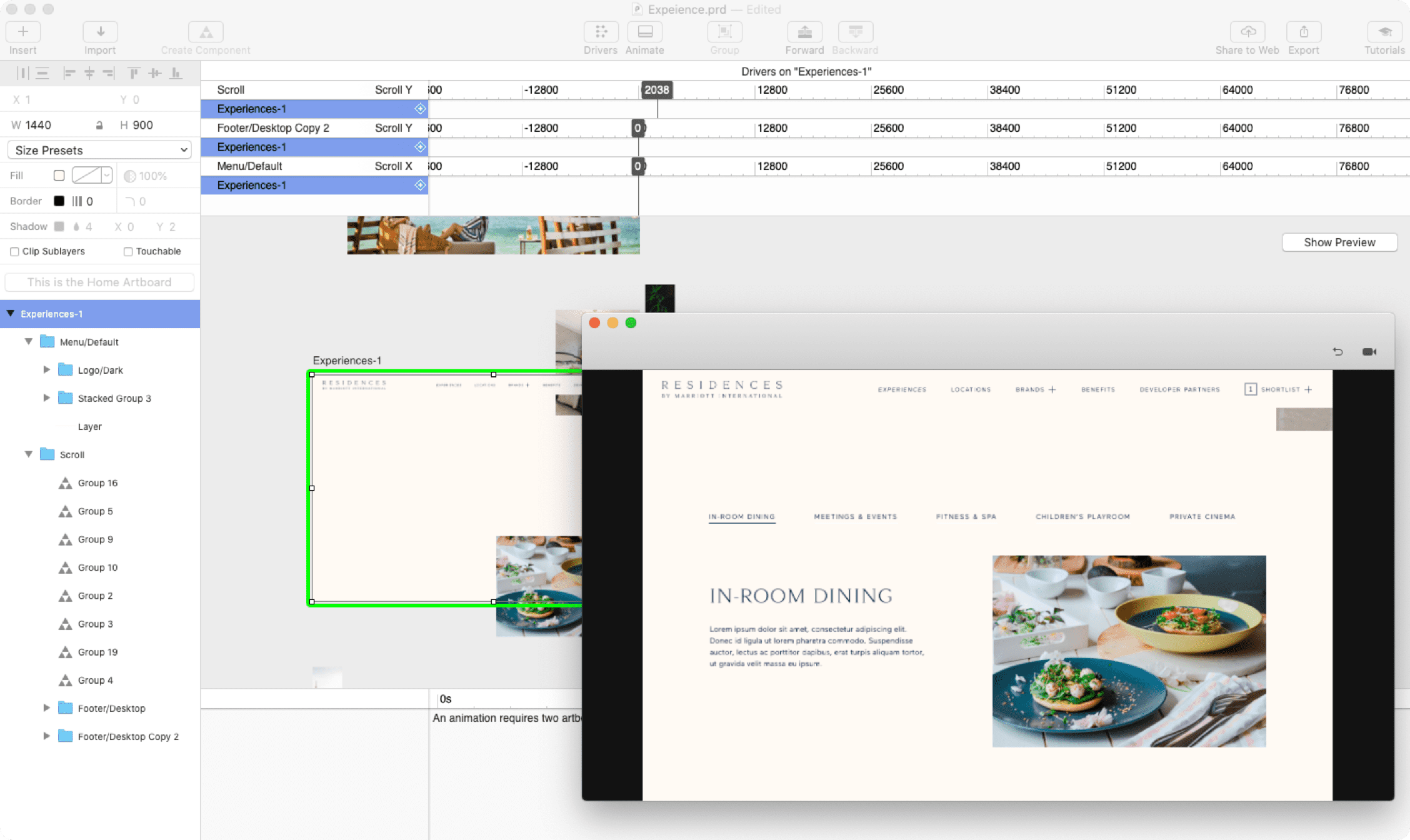
Animations
As part of the developer handover, I did animations in Principle to reference how parallax, buttons etc animate.
Brief Developers
Whenever possible, I always try to talk through my designs with developers so we are on the same page and nothing is misunderstood. I worked closely with the dev team from the start of this project, making everything much easier at a later stage.

Tools
Sketch, Marvel, Principle, ImageOptim, Trello, GatherContent
Explore other projects

Mission Rock Website UX & UI

Casio G-Shock Website UX & UI

31 St James's SquareiPad and Apple TV App UX & UI

Cherrywood Retail Website UX & UI

ParalympicsGB Website UX & UI

Burberry and Bowers & Wilkins collaborationWebsite UI, e-mails and social media

33 Cavendish Square Website UX & UI